Módulos de Euskadi.eus berria
En la nueva web Euskadi.eus emplearemos unos «módulos» para crear nuestras propias páginas. Se trata de una serie de grupos HTML predefinidos, para cuya inserción en las diferentes páginas se recurrirá al campo visual del «Editor». Asimismo, en otras opciones utilizaremos los campos «Menú» o «Contentlist», según la funcionalidad del módulo.
Tal y como hemos mencionado en manuales anteriores, a la hora de crear (o modificar) una página, tendremos que seleccionar o crear la plantilla correspondiente, después de haber examinado su estructura. A continuación, crearemos los módulos que vayamos a emplear en la página (crear nuevos campos visuales) o bien reutilizarlos (efectuar una instancia del campo visual anteriormente creado).
Para la creación de nuevos módulos, el Servicio Web recomienda copiar los modelos de módulos anteriores. Dispondremos así de un código HTML limpio y correctamente estructurado para configurar nuestros propios módulos nuevos. Para ello, hemos establecido el «modelo» de cada módulo en su correspondiente descripción. Hay que tener en cuenta que debemos copiar estos modelos, y nunca realizar instancias ni cambios de manera directa.
Para garantizar la homogeneidad y la coherencia entre las diferentes páginas del portal Euskadi.eus, únicamente se podrán emplear los campos visuales que constan en la presente lista de módulos; para los demás campos, se requerirá la autorización del Servicio Web. Debemos tener en cuenta que no todos los módulos se pueden emplear en cualquier página. Por ejemplo, el módulo «Título del Departamento» únicamente se podrá utilizar en la página de inicio, y nunca en la página de una sección. Si los módulos establecidos no satisfacen nuestras necesidades de gestión de páginas, deberemos ponernos en contacto con el Servicio Web, con el fin de analizar las peticiones y para encontrar la solución más apropiada.

- Objetivo perseguido:
- Servicios más usados, secciones de un departamento, temas de un servicio, etc. No se debe emplear para destacar noticias o campañas de comunicación (para ello, deberemos recurrir al módulo «Destacados»)
- Requisitos:
- Imagen (85 x 85 px), texto del enlace, URL del enlace y texto descriptivo.
- Modelo:
- 000EREDU_ed_erabilienak (Editor AV)
- Codigo:
-
<section>
<h1>Bilatuena</h1>
<ul class="erabilienak">
<li><a href="estekaren URLa"><img src="irudiaren URLa" alt="" />Eskuliburuak eta bideoak</a>
<p>Azalpen-testua. Saiatu ahalik eta motzena eta esanguratsuena egiten</p>
</li>
<li><a href="estekaren URLa"><img src="irudiaren URLa" alt="" />Posizionamendua bilatzailetan</a>
<p>Azalpen-testua. Saiatu ahalik eta motzena eta esanguratsuena egiten</p>
</li>
<li><a href="estekaren URLa"><img src="irudiaren URLa" alt="" />Izenburua</a>
<p>Azalpen-testua. Saiatu ahalik eta motzena eta esanguratsuena egiten</p>
</li>
</ul>
</section>

- Objetivo perseguido:
- Para destacar sitios web relacionados, campañas de comunicación o noticias. No se debe emplear para mostrar la estructura o los subapartados del sitio web (por ejemplo, no se mostrarán de esta manera las viceconsejerías, para ello se recurrirá al módulo «Más usados»)
- Requisitos:
- Texto, enlace e imagen (280 x 185 px).
- Eredua:
- 000EREDU_ed_nabarmenduak (Editor AV)
- Kodea:
-
<section> <h1>Moduluaren izenburua</h1> <ul class="nabarmenduak"> <li><a href="Estekaren URL erlatiboa"><img alt="Irudiaren alt ezaugarria" src="Irudiaren helbide erlatiboa" />Estekaren testua</a></li>
<li><a href="Estekaren URL erlatiboa"><img alt="Irudiaren alt ezaugarria" src="Irudiaren helbide erlatiboa" />Estekaren testua</a></li>
<li><a href="Estekaren URL erlatiboa"><img alt="Irudiaren alt ezaugarria" src="Irudiaren helbide erlatiboa" />Estekaren testua</a></li>
</ul> </section> - Observaciones:
- Este módulo tendrá un mínimo de 2 elementos y un máximo de 6. El título del módulo será «Sitios web relacionados» en caso de que sean ajenos al portal Euskadi.eus, y «Destacados» si se emplean para destacar otras secciones de Euskadi.eus.

- Objetivo perseguido:
- Mostrar los términos y palabras clave que más se emplean. Nunca para mostrar la navegación u otros elementos.
- Requisitos:
- Palabras clave y las URL correspondientes. Estos sitios web pueden ser de diferentes tipos: contenidos, páginas, aplicaciones, búsquedas, webs externas...
- Eredua:
- 000EREDU_ed_etiketak (Editor AV)
- Código:
-
<section> <h1>Gako-hitz bilatuenak</h1> <ul class="etiketak">
<li><a href="Gako-hitzaren URLa">Testua</a></li>
<li><a href="Gako-hitzaren URLa">Testua</a></li>
<li><a href="Gako-hitzaren URLa">Testua</a></li>
<li><a href="Gako-hitzaren URLa">Testua</a></li>
<li><a href="Gako-hitzaren URLa">Testua</a></li>
<li><a href="Gako-hitzaren URLa">Testua</a></li>
<li><a href="Gako-hitzaren URLa">Testua</a></li>
</section> - Observaciones:
-
Este módulo mostrará un mínimo de 6 y un máximo de 18 palabras clave.

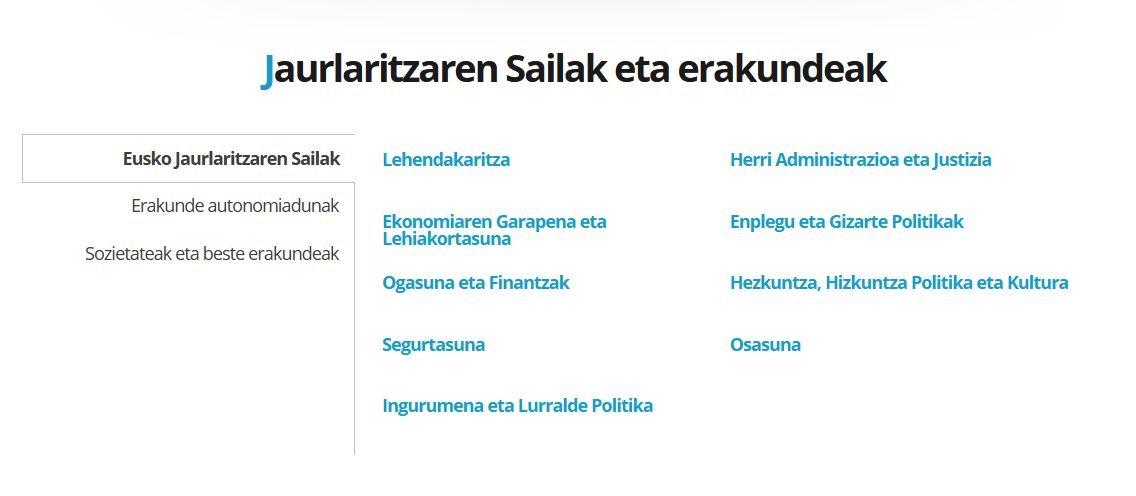
- Objetivo perseguido:
- Mostrar listados, organizados en dos columnas y distribuidos con fichas. Cada ficha mostrará un listado.
- Requisitos:
- Texto y URL de los enlaces.
- Modelo:
- 000EREDU_ed_fitxadun_zerrendak (Editor AV)
- Código:
-
<section>
<script type="text/javascript" src="/scripts/web01-easyResponsiveTabs.js"></script>
<h1>Moduluaren izenburua</h1>
<div id="demoTab">
<div id="verticalTab">
<ul class="resp-tabs-list">
<li><a href="javascript:void(0)">Fitxaren izena</a></li>
<li><a href="javascript:void(0)">Fitxaren izena</a></li>
<li><a href="javascript:void(0)">Fitxaren izena</a></li>
</ul>
<div class="resp-tabs-container">
<div>
<ul class="sailak">
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
</ul>
</div>
<div>
<ul class="sailak">
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
</ul>
</div>
<div>
<ul class="sailak">
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
<li><a href="Elementuaren URLa">Elementuaren izena</a></li>
</ul>
</div>
</div>
</div>
</div>
</section> - Observaciones:
-
En la lista de la clase «resp-tabs-list» se establecerán las principales fichas del módulo. Hay que tener en cuenta que, al pulsar sobre ellas, el departamento mostrará las listas con clase. Por lo tanto, ambos tipos de lista deben tener la misma numeración.
La etiqueta inicial <script> invoca al fichero «/scripts/web01-easyResponsiveTabs.js"» para poder configurar las fichas. ¡No hay que borrar esta etiqueta!

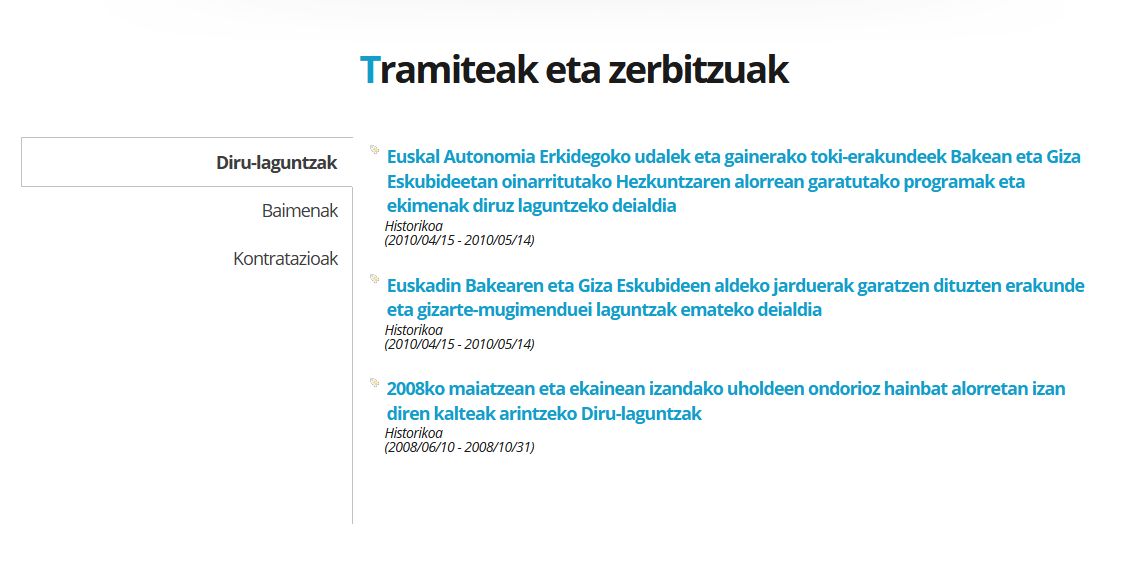
- Objetivo perseguido:
- Mostrar listados del tipo Contentlist, es decir, mostrar listados de contenidos obtenidos en una búsqueda establecida anteriormente (noticias, eventos, subvenciones, etc.). En este modelo, mostraremos una serie de listados, organizados por fichas.
- Requisitos:
- URL de la página para mostrar los parámetros y los resultados necesarios para establecer la búsqueda.
- Modelo:
- 000EREDU_cl_fitxadun_contentlist (Contentlist IE)
- Código:
- El código de este campo visual no puede ser creado manualmente, ya que es generado de manera automática por el sistema. Para obtener más información sobre el elemento «Contentlist IE», véase el manual básico para el portal gestor de Euskadi.eus (apartado 2, página primera)
- Observaciones:
- Debido a que el código HTML no puede ser creado de forma manual, se deberá insertar la etiqueta <section> en la misma plantilla:
<section>
<!--@avDef id="1" -->
<!--#include virtual="/AVTemplates/r01gContentListVA/r01gContentListVA_$LANG.html" -->
</section> - Para mostrar contenidos del tipo «Artículo de blog», se deberá seleccionar «Miniatura 2» en la configuración del campo visual. Recordemos que en el Contentlist aparecerá el texto abreviado de dichos contenidos.

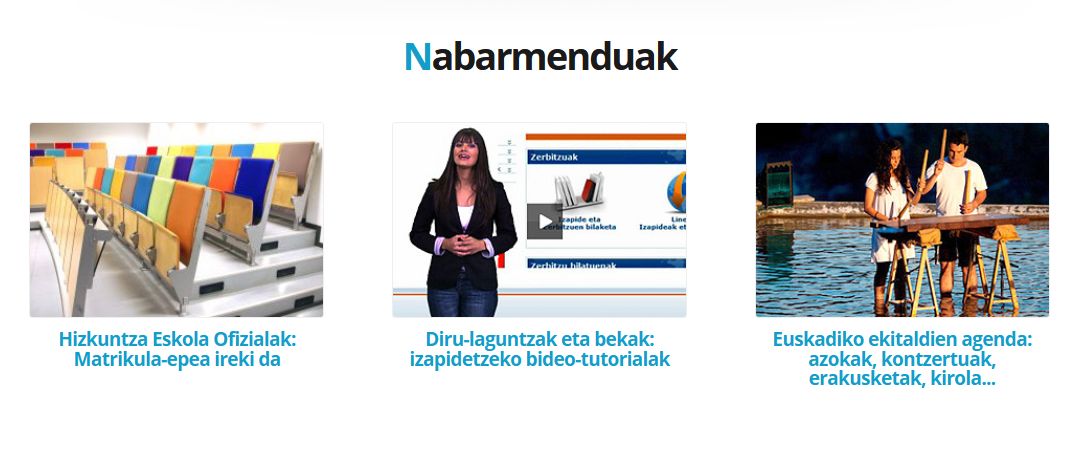
- Objetivo perseguido:
- Mostrar un listado del tipo Contentlist, es decir, un listado de contenidos obtenidos en una búsqueda establecida (noticias, eventos, subvenciones, etc.). En este modelo, mostraremos un único listado.
- Requisitos:
- URL de la página para mostrar los parámetros y los resultados necesarios para establecer la búsqueda.
- Modelo:
- 000EREDU_cl_fitxabarik_contentlist (Contentlist AV)
- Código:
- El código de este campo visual no puede ser creado manualmente, ya que es generado de manera automática por el sistema. Para obtener más información sobre el elemento «Contentlist IE», véase el manual básico para el portal gestor de Euskadi.eus (apartado 2, página primera)
- Observaciones:
- Debido a que el código HTML no puede ser creado de forma manual, se deberá insertar la etiqueta <section> en la misma plantilla: Por ejemplo:
<section>
<!--@avDef id="1" -->
<!--#include virtual="/AVTemplates/r01gContentListVA/r01gContentListVA_$LANG.html" -->
</section> - Para mostrar contenidos del tipo «Artículo blog», se deberá seleccionar «Miniatura 2» en la configuración del campo visual. Recordemos que en el Contentlist aparecerá el texto abreviado de dichos contenidos.

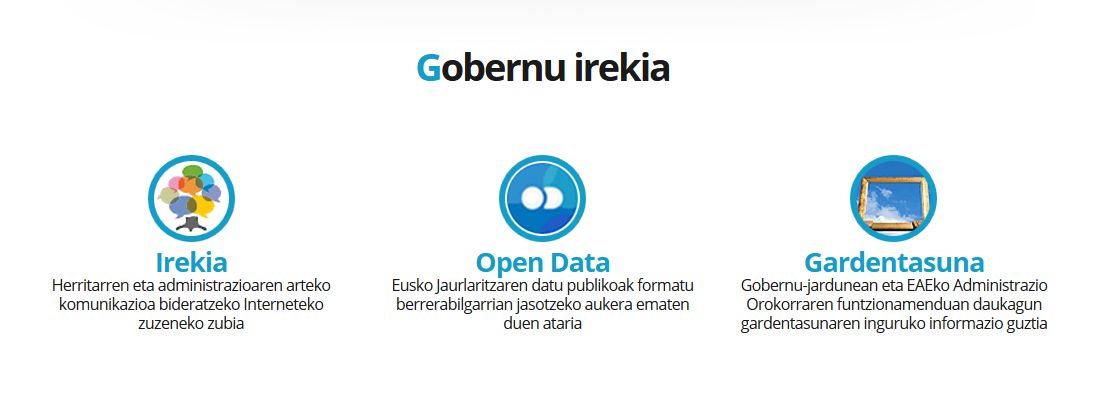
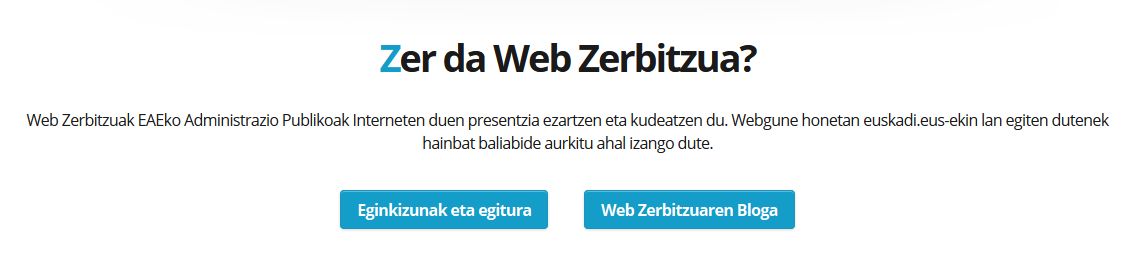
- Objetivo perseguido:
-
En este tipo de campos visuales mostraremos el título, el texto y enlaces con forma de botones. Se utilizará, por ejemplo, para mostrar normativas, documentación o proyectos, o para realizar una descripción rápida de una sección de un departamento.
- Requisitos:
- Texto resumen y botones de enlace.
- Modelo:
- 000EREDU_ed_testuestekak (Editor AV)
- Código:
-
<section>
<h1>Moduluaren izenburua</h1>
<p class="azalpena">Azalpen-testua. Saiatuko gara testu motza eta ulergarria izan dadila</p>
<ul class="botoiak">
<li><a href="Estekaren URLa">Estekaren testua</a></li>
<li><a href="Estekaren URLa">Estekaren testua</a></li>
<li><a href="Estekaren URLa">Estekaren testua</a></li>
</ul>
</section> - Observaciones:
-
Si se trata de un único enlace, no recurriremos al elemento <ul> («botones») para mostrarlo, sino que utilizaremos la etiqueta <div>, de la misma clase. Por ejemplo:
<section>
<h1>Moduluaren izenburua</h1>
<p class="azalpena">Azalpen-testua. Saiatuko gara testu motza eta ulergarria izan dadila</p>
<div class="botoiak">
<a href="Estekaren URLa">Estekaren testua</a>
</div>
</section>
-
Como podemos observar, este tipo de campo visual carece de identificador común y está compuesto de un párrafo de «descripción» y de un listado del tipo «botones». ¿Cómo se pueden configurar los enlaces y los botones para que adquieran esa apariencia?
- Enlaces en un listado
- Daremos la clase "botoiak" al elemento UL:
<ul class="botoiak">
<li><a href="/eusko-jaurlaritza/-/ezagutu-eusko-jaurlaritza#9164">Pertsonak</a></li>
<li><a href="/eusko-jaurlaritza/-/ezagutu-eusko-jaurlaritza#1728">Sistema politikoa</a></li>
</ul> - Enlace unico
- Al elemento que contenga el enlace (p, div, eta abar) le daremos la clase "botoiak":
<div class="botoiak">
<a href="/eusko-jaurlaritza/-/ezagutu-eusko-jaurlaritza#9164">Pertsonak</a>
</div> - Botones de un formulario
- Al contenedor del botoón le daremos la clase "botoiak":
<div class="botoiak">
<input type="submit" value="Bilatu" id="bilaketa" />
</div>

- Objetivo perseguido:
- Establecer el título del departamento en su correspondiente página de inicio
- Requisitos:
- Nombre del departamento.
- Modelo:
- 000EREDU_ed_sailaren_izenburua (Editor AV)
- Código:
-
<section class="ejlogo">
<img alt="Eusko Jaurlaritza - Gobierno Vasco" src="/images/web01-2014_euskojaurlaritza_logo.gif" />
<p>Sailaren izena</p>
</section> - Observaciones:
- Este módulo se empleará únicamente en la página inicial del departamento. El escudo del Gobierno Vasco es común, por lo que las características «alt» y «src» deben permanecer intactas.

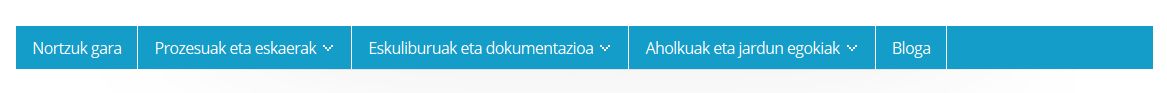
- Objetivo perseguido:
- Establecer el menú del departamento en su correspondiente página de inicio
- Requisitos:
- Textos y enlaces del menú.
- Modelo:
- 000EREDU_ed_sailaren_menua (Editor AV)
- Código:
-
<nav class="menu_ej">
<ul>
<li><a href="Estekaren URLa">Estekaren testua</a></li>
<li><a href="Estekaren URLa">Estekaren testua</a></li>
<li><a href="Estekaren URLa">Estekaren testua</a></li>
<li><a href="Estekaren URLa">Estekaren testua</a></li>
<li><a href="Estekaren URLa">Estekaren testua</a></li>
<li><a href="Estekaren URLa">Estekaren testua</a></li>
</ul>
</nav> - Observaciones:
- Este módulo se empleará únicamente en la página inicial del departamento.

- Objetivo perseguido:
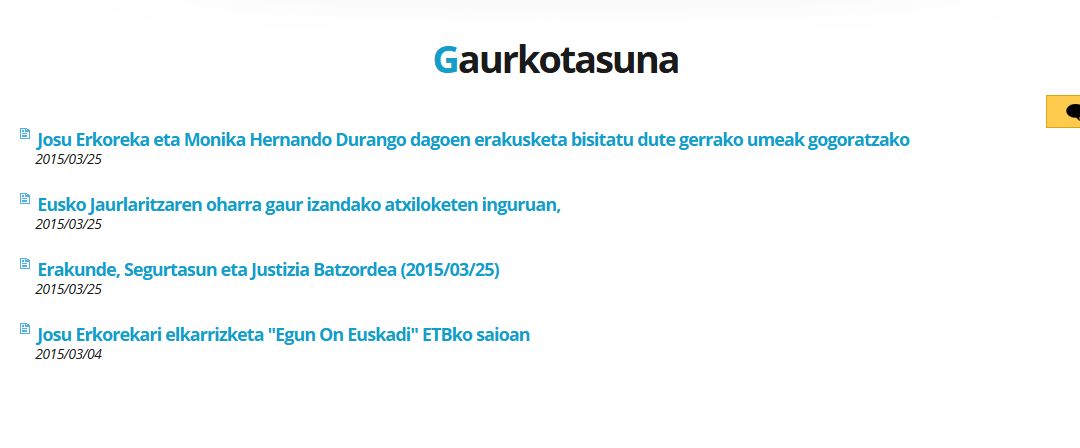
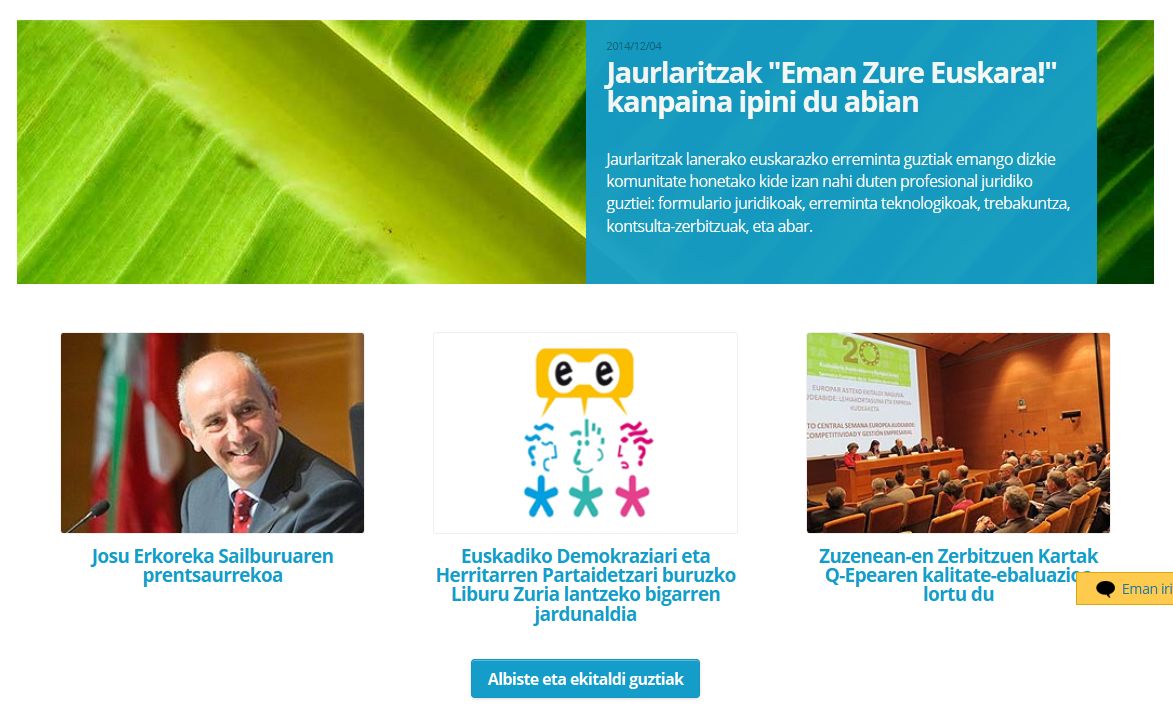
- Establecer las noticias o los aspectos destacados del departamento en su correspondiente página de inicio.
- Requisitos:
- Textos y URLs de los enlaces. Las imágenes empleadas para la descripción de las noticias (resolución de 1100 px × 240 px para la noticia principal; para el resto de noticias secundarias, 280 x 185 px).
- Modelo:
- 000EREDU_ed_sailaren_albisteak (Editor AV)
- Código:
-
<section class="section_hutsa">
<h1 class="inv">Albisteak</h1>
<div class="sailak_albisteak">
<div class="blokea">
<p class="data">2014/12/04</p>
<p><a href="Estekaren URL erlatiboa">Albiste nagusiaren testua</a></p>
<p class="azalpena">Albiste nagusiaren deskribapena Saiatu deskribapen motzak eta esanguratsuak sortzen.</p>
</div>
</div>
<div class="sailak_beste_albisteak">
<ul class="nabarmenduak"> <li><a href="Estekaren URL erlatiboa"><img alt="Irudiaren alt ezaugarria" src="Irudiaren helbide erlatiboa" />Estekaren testua</a></li>
<li><a href="Estekaren URL erlatiboa"><img alt="Irudiaren alt ezaugarria" src="Irudiaren helbide erlatiboa" />Estekaren testua</a></li>
<li><a href="Estekaren URL erlatiboa"><img alt="Irudiaren alt ezaugarria" src="Irudiaren helbide erlatiboa" />Estekaren testua</a></li>
</ul>
</div>
<p class="botoiak"><a href="Estekaren URL erlatiboa">Albiste eta ekitaldi guztiak</a></p>
</section> - Observaciones:
- Este módulo se compone de tres elementos:
1. Noticia principal. La noticia principal recurrirá a la imagen de fondo, por lo que deberá modificar las propiedades CSS de este módulo para poder mostrarla. Para ello, se debe abrir la ficha «visuales» de la ventana de configuración del módulo, donde encontraremos el siguiente código CSS:
.sailak_albisteak {
background-image: url("/images/web01-2014_jusap_albiste_handia.jpg");
}
En este grupo de códigos, deberemos insertar la URL de la imagen que queremos publicar. Cabe destacar que esta imagen contará con una gran repercusión gráfica en la página, por lo que deberá ser seleccionada con sumo cuidado. Hay que tener en cuenta, asimismo, que la masa azul de la derecha de la página cubrirá parte de la imagen, por lo que sus elementos principales no deben ser ubicados en la parte derecha. Es importante no olvidarnos de publicar la foto.OBSERVACIÓN. Si cada uno de los idiomas requiere una imagen distinta (por contener texto, por ejemplo), recurriremos a los selectores :lang(eu) y :lang(es):
-
body:lang(eu) .sailak_albisteak {
background-image: url("/images/web01-2014_euskarazko_irudia.jpg");
}body:lang(es) .sailak_albisteak {
background-image: url("/images/web01-2014_imagen_castellano.jpg");
}
2. Noticias secundarias. Las noticias secundarias utilizan el mismo código que el módulo «Destacados»; veamos a continuación su descripción.
3. Enlace «Todas las noticias y eventos». Establece la URL correspondiente, sin modificar el texto.

- Objetivo perseguido:
- Establecer el menú de una sección de un apartado. Recurriremos a este menú cuando la navegación de una sección requiere dos mails.
- Requisitos:
- Textos y enlaces del menú.
- Modelo:
- 000EREDU_menu_ (Menu IE)
- Código:
- Este módulo emplea el denominado «Menu IE», por lo que no se puede crear el código de manera manual, ni modificarlo. Para obtener más información sobre el elemento «Menu IE», véase el manual básico para el portal gestor de Euskadi.eus).
- Observaciones:
-
Este módulo se utilizará únicamente en la página de la sección, y tendrá un máximo de dos niveles. Debido a esta estructura de dos niveles, se recomienda mantener las páginas para mostrar los contenidos (para ello, debemos crear una página de contenido). En el apartado «Título», nos aseguraremos de escribir el título del módulo, configurándolo como <h1> y empleando el texto «Menú de XXX» (XXX equivale al nombre de la sección). Esconderemos este título mediante los estilos CSS en las pantallas principales, pero se empleará para abrir el menú en pantallas pequeñas. En caso de dudas, podemos generar nuestro propio menú copiando el modelo superior o consultar con el Servicio Web.
Es posible mostrar los elementos principales del menú en dos líneas. Para ello, colocaremos el texto que queremos mostrar en primera línea entre las etiquetas <div> (por ejemplo: «<div>Consejos </div>y buenas prácticas»).

- Objetivo perseguido:
- Establecer el menú secundario de una sección de un apartado. En determinados casos, recurriremos a este módulo para agrupar una serie de contenidos que se encuentran dentro de una sección o para mostrar temas con una estructura de gran profundidad.
- Requisitos:
- Textos y enlaces del menú.
- Modelo:
- 000EREDU_menu_arloaren_azpimenu (Menu IE)
- Código:
- Este módulo emplea el denominado «Menú», por lo que no se puede crear el código de manera manual, ni modificarlo. Para obtener más información sobre el elemento «Menu IE», véase el manual básico para el portal gestor de Euskadi.eus.
- Observaciones:
- Este módulo se utilizará únicamente en la página de la sección, y tendrá un máximo de dos niveles.

- Objetivo perseguido:
- Destacar contenidos en la página principal de una sección mediante una galería animada de imágenes. Este módulo será siempre principal (independientemente de los módulos comunes del portal Euskadi.eus). Es decir, estará siempre ubicado bajo el menú de la sección; en caso de que no existiera tal menú, bajo el identificador de la sección. El módulo puede visualizar una serie de imágenes que irán acompañadas de un texto o descripción, mostrándose una por una una mediante una animación. La persona usuaria podrá navegar entre los elementos creados. Podemos asignar un enlace a cada elemento para redireccionar a otra URL.
- Requisitos:
- Para cada elemento de la animación: título, breve descripción, URL del enlace (optativo) e imagen (240 px de alto y 1100 px de ancho, como mínimo).
- Modelo:
- 000EREDU_slider_arloen_hasiera
- Código:
- Este módulo emplea el campo visual «Galería de imágenes», por lo que no se puede crear el código de manera manual, ni modificarlo. Para obtener más información sobre el campo visual «Galería de imágenes», véase el manual básico para el portal gestor de Euskadi.eus.
- Observaciones:
- Este módulo se empleará únicamente en las páginas de inicio de las diferentes áreas.

- Objetivo perseguido:
- Insertar el feed de una red social en el portal Euskadi.eus.
- Requisitos:
- Permisos para gestionar la cuenta de la red social. En el caso de Facebook, debemos tener en cuenta que el feed únicamente se podrá utilizar si se trata de una página de Facebook pública.
- Modelo:
- 000EREDU_twitter eta 000EREDU_facebook (Editor AV)
- Cómo configurar las cuentas de Twitter y Facebook:
- Este módulo está preparado para mostrar los flujos de Twitter y Facebook. En caso de querer insertar otra red social, hay que ponerse en contacto con su correspondiente gestor web.
- 1. Twitter:
- Accederemos a la dirección https://publish.twitter.com/.
- Seleccionaremos la opción «Embedded Timeline» e introduciremos la URL de la cuenta de Twitter.
- Entraremos al apartado «Set customization options».
- Introduciremos los siguientes valores: Height:450 / Width: 500 / Look: Light. Dejaremos el resto tal y como está.
- Pulsaremos sobre «Update» y copiaremos el código HTML resultante.
- En dicho código, modifiquaremos el apartado «Data-width», dejándolo al 80 %. Copiaremos el código en su módulo, respetando las etiquetas <section> y <h1> (véase el código inferior).
- 1. Facebook:
- Accederemos a la dirección https://developers.facebook.com/docs/plugins/page-plugin.
- Escribiremos los parámetros requeridos: URL=direccióno página facebook / Tabs: timeline / Width: 500 / Height: 450 / Use small header ON/ Hide cover photo ON/ Adapt to plugin container width ON/ Show friend faces OFF
- Seleccionaremos «Get Code», y se mostrará una página. En esta ventana, seleccionaremos el apartado «IFrame» y copiaremos el código HTML resultante.
- Copiaremos el código en su módulo, respetando las etiquetas <section> y <h1> (véase el código inferior).
- Kodea Twitter:
-
<section class="gizarte_sareak">
<h1>Twitter</h1>
<a class="twitter-timeline" href="https://twitter.com/TwitterDev" data-width="80%" data-height="450">Tweets by TwitterDev</a>
<script type="text/javascript" charset="utf-8" src="//platform.twitter.com/widgets.js" async=""></script>
</section> - Kodea Facebook:
-
<section class="gizarte_sareak">
<h1>Facebook</h1>
<iframe style="border: none; overflow: hidden;" height="450" src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fwww.facebook.com%2Ffacebook&tabs=timeline&width=500&height=450&small_header=true&adapt_container_width=true&hide_cover=true&show_facepile=false&appId=44543656729" frameborder="0" width="500" allowtransparency="" scrolling="no"></iframe> </section>
Fecha de última modificación:
