Modificar 醨eas visuales y p醙inas
Para crear o modificar una página de nuestro portal, un área visual o incluso la configuración general de nuestro portal, siempre nos encontramos dos pestañas:

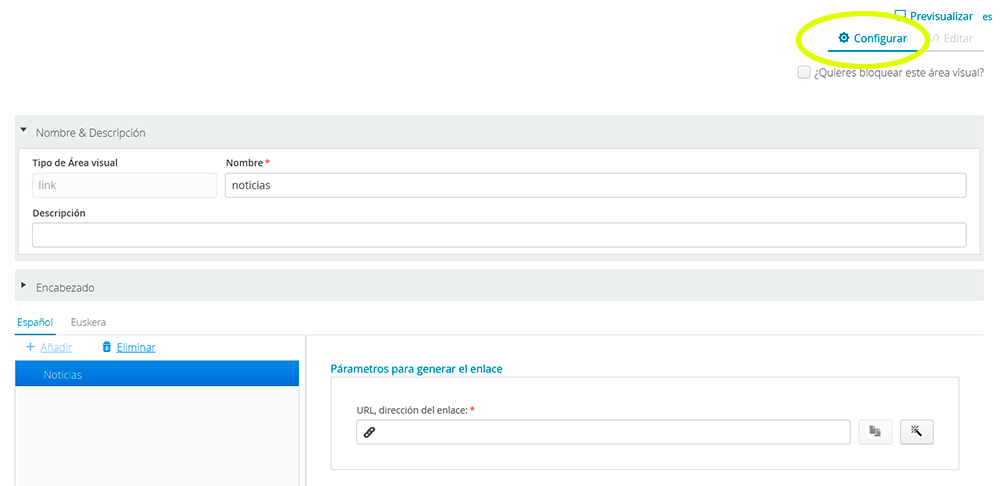
La pestaña de "Configurar" es modificable por los usuarios con perfil de editor, web developer y/o administrador del portal. En ella se pueden realizar cambios sencillos en las áreas visuales y páginas del portal mediante la interfaz gráfica.
En el caso de las áreas visuales, las acciones posibles varían en función del tipo de área visual en que nos encontramos (catálogo de áreas visuales):
- Insertar enlaces
- Insertar imágenes
- Insertar un encabezado o texto
- Etc.
Todas las áreas visuales incorporan un área para introducir un "Nombre" y una "Descripción" de uso interno para la aplicación, mientras que el resto de campos serán visibles en internet.
En todas las áreas visuales existe la posibilidad de incorporar un encabezado ("Título" y "Subtítulo") opcionales y, posteriormente, los parámetros del área visual (enlaces, imágenes, etc.).
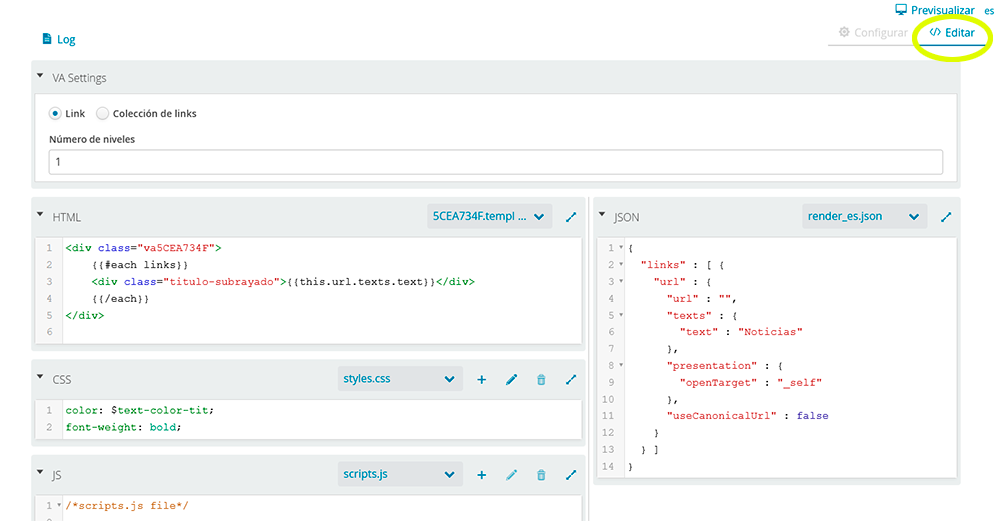
La pestaña de "Editar" solo es modificable por los usuarios con perfil web developer y/o por los administradores del portal. Permite modificar el código HTML, CSS y javascript que genera el área visual o la página.
En el caso de las áreas visuales hay que tener en cuenta algunas cuestiones:
- El área del HTML incorpora expresiones incrustadas de Handlebars. Se utiliza Handlebars.js para incorporar los valores almacenados en la estructura de datos JSON en el HTML del área visual.
- Los CSS añadidos solo afectan al área visual en la que nos encontramos, gracias al "class" que se introduce por defecto en el área visual.
<div class="va5CEa734F"><div> - En el área del JSON se pueden previsualizar los datos que provienen de la pestaña "Configurar". Este JSON no es modificable, es decir, cualquier cambio que realicemos en él no se aplicará y deberá realizarse en la interfaz de la pestaña "Configurar".